Do you need your site to load in under half a second, on mobile?
Q1. Does your site load in under half a second (o.5s) on mobile?
A1. Probably not. But it could!
Q2. Does it really matter?
A2. You decide. Google’s research shows it’s the most important factor in user experience.
Speed gets to the top
In Google’s findings, speed really is important, therefore I’d say it’s pretty important, too. The research showed that;
A page that takes between 1-3 seconds to load will immediately lose 32% of mobile visitors.
The research found that more important than:
- how easy it is to find the right content on the site;
- how well the page content fits the screen;
- how easy the site is to use; and
- how good the site looks.
Typical Scenario – an SEO enquiry
We recently had an enquiry to put a website back at the top of Google.
Now, my default answer whenever anyone asks this kind of question is simply;
“We can try.”
Why, because sites that rank high in search engine results pages (SERPS) are there because Google and co have deemed them to be the most relevant resources to match the user’s query, at that moment in time. So, I, or anyone else, cannot guarantee that websites outside of our control are less relevant than the ones we do have control over. All we can do is make ours as relevant and authoritative as we can, in the hope that search engines then consider ours to be the more relevant.
It’s kind of that simple.
So what makes a site relevant?
There is a super short answer to this: content. But it’s not quite as accurate as some would have you believe. Why? Because, as much as content really is king, it still needs to be seen to be appreciated. And that’s where speed plays a big part.
Content is king. But loading screens are king slayers!
I’ve spent many years studying SEO, looking at all angles, from backlinking and content mapping to asset optimisation and compression. And, no matter how many times algorithms change the same sum of all parts is true;
A site that loads quickly and has relevant content will be seen, thus should be able to withstand the scrutiny of algorithm updates.
Because, no matter how great that content is, if a user doesn’t see it in time they will leave the site (bounce) and they’ll never get to enjoy the fruits of all that labour that went into creating such great content!
How can a page possibly load in under half a second?
There are many aspects that dictate who long it takes a page to load, the main influencers are;
- the workload on the server (database queries, etc.)
- the number of images
- the priority of assets
- if assets are optimised
- use of caches
- use of CDN to delivery content
- number of server requests to load the page’s dependencies
- and so on…
The art is to ascertain what can be trimmed, optimised, compressed, concatenated, cached, …, in order to make fewer calls to the server for fewer bytes of data.
Here’s one I made earlier
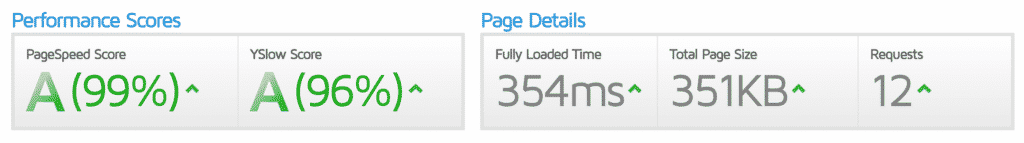
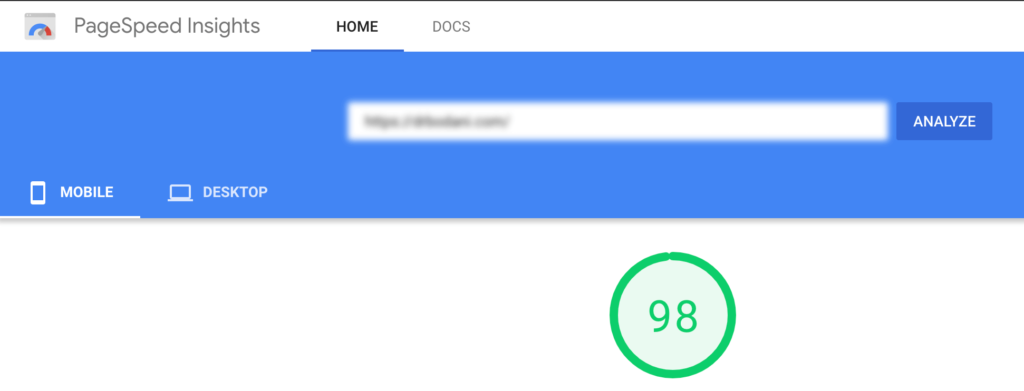
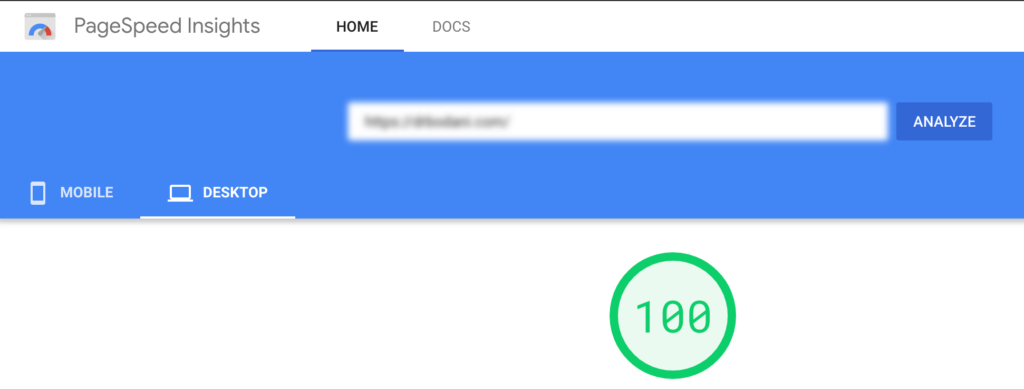
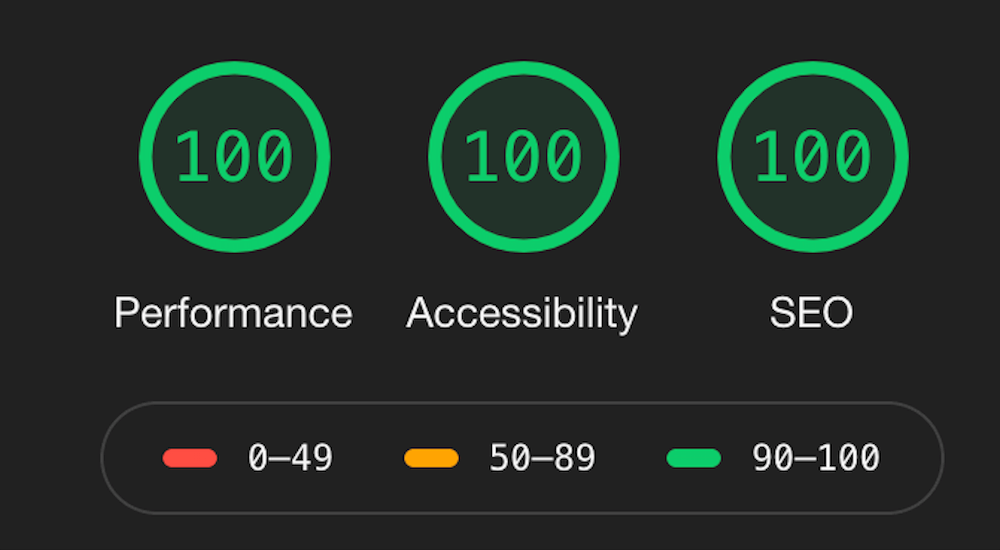
As an example that pages can load on mobile in under half a second, here’s one I made earlier, that takes 0.354s (⅓ of a second) to fully load.




Note, this is a homepage that has a large background image, several smaller images and a number of icons and logos.
Would you like your pages to load in under half a second?
If you would, please get in touch and we can discuss what can be done – some of which you might be able to do yourself!