Posts relating to
WordPress
Shop Feed: Missing Color, Age and Gender values in Google Merchant Center
November 26th, 2024How to fix: Missing value: size [size], colour [color], gender [gender], age group [age_group] in feeds for Google Merchant Center and Google Ads
How to import and export all WordPress users using WP CLI
August 12th, 2021Like everything with WordPress, there’s usually a plugin to help, but we don’t need one to import users as WP CLI can do this. Here’s the simple process, starting with exporting the user from an existing WP database. We’ll refer to the source database as source-db and the target database as target-db and I’ll assume […]
The awesome Delicious Brains team acquire ACF & ACF Pro!
June 10th, 2021So, ACF, one of the best developer plugins of the last century, is now part of the Delicious Brains family. What does this mean for ACF, ACF Pro and the vast ACF client base? What are ACF and ACF Pro? Elliot Condon, the sole developer behind ACF to date, has made one of the most […]
3 Ways to Improve PageSpeed by Moving jQuery to the Footer of a WordPress site.
October 27th, 2020Here’s how to improve your site’s rating on Google’s PageSpeed by moving render-blocking jQuery to the footer. If you’ve ever tried to improve a site’s performance on Google’s PageSpeed, you’ve probably seen that one of the “Opportunities” is to “Eliminate render-blocking resources”. These resources are typically CSS and JavaScript files. Usually, it’s not easy to […]
How to Use WebP Images With Modern Browsers
August 31st, 2020WebP is the next generation image file type. WebP images are comparatively smaller file sizes. See how you can use WebP on your website.
How to Move a Meta Box in WordPress
August 2nd, 2020Sometimes you want to programmatically move a WordPress meta box to a more ideal position on the editor screen. Here’s my way, with code.
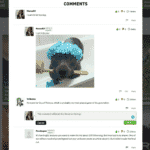
Ordering nested comments by the latest reply
June 25th, 2020WordPress orders its comments by oldest or newest first. So how do you go about ordering nested comments by the age of respective replies?
How to Remove HTML Comments from the Page Source
February 20th, 2020Many plugins (and themes) inject HTML comments into the page’s source code that aren’t really needed in your a live site. Here’s how to remove them.
Extracting Thumbnails from Videos
February 18th, 2020Recently, I’ve had a couple of projects that require thumbnails for video posts. There are plugins out there to do this, but I wanted a simple, lightweight way. Good news is, this can be achieved very easily by making use of WordPress’s WP_Embed class. /** * Maybe get thumbnail from embed * * @param string […]
How to Remove Meta Boxes from Specific Pages
July 2nd, 2019Sometimes you only want WordPress meta boxes, such as the permalink, on specific pages. To do so you can remove meta boxes from certain pages.
![How to fix: Missing value: size [size], colour [color], gender [gender], age group [age_group]](https://inthedigital.co.uk/wp-content/uploads/2024/11/google-merchant-center-missing-values-150x150.png)