How to create a Live Template in PHPStorm and WebStorm
Use Live Templates to create custom code snippets that you can quickly insert into your code by typing a custom abbreviation. This is extremely handy for commonly used code blocks, such as the echo statement in php or inserting a php block into html.
In this example I’ll demonstrate how to create a php block (<?php ?>) with the cursor moved into the block, ready for the php code. The trigger for the Live Template will be ppp.
A Live Template to insert a PHP block
Note that this walkthrough is for PHPStorm, but the process should be the same or very similar for many of the JetBrains editors, such as WebStorm and IntelliJ.
- Open the editor and click CMD + , to open the IDE’s preferences.
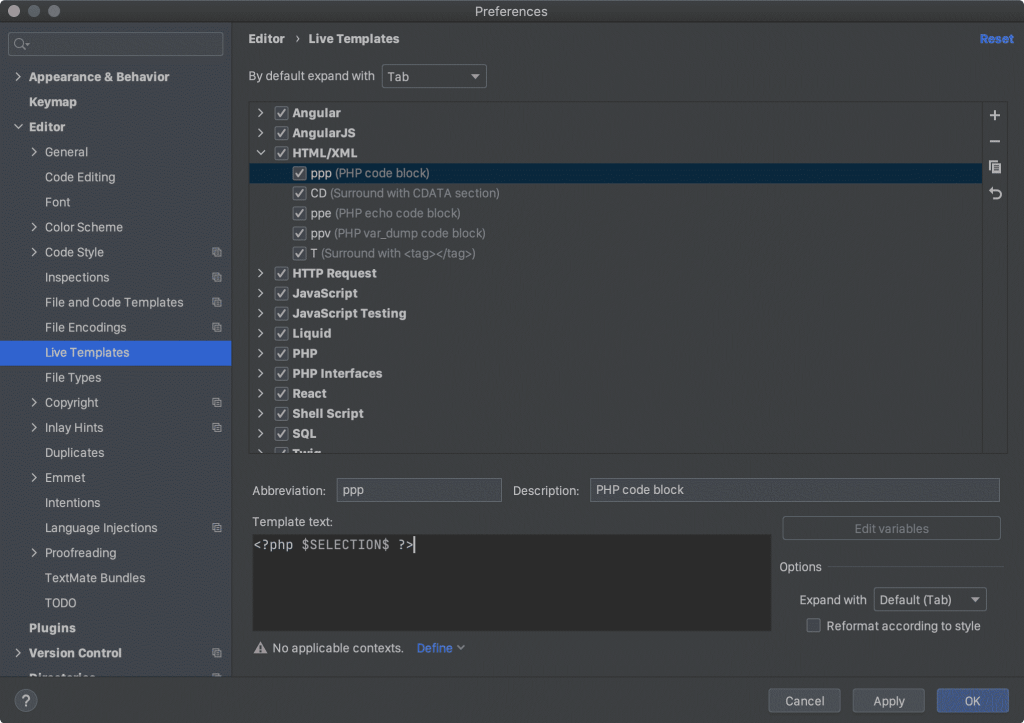
- Navigate to Live Templates > HMTL/XML:

- Click the ‘+’ icon in the right pane to add a new template (option 1 if prompted).
- Give the new template an abbreviation (the trigger text) and a description:

- Add the template text. In this case, we want to create a
phpblock in anhtmlfile and move the cursor to inside the code block, which is achieved using the IDE parameter$SELECTION$:

- Set the application context to ‘HTML Text’ and click ‘Apply’ to add the new live template:

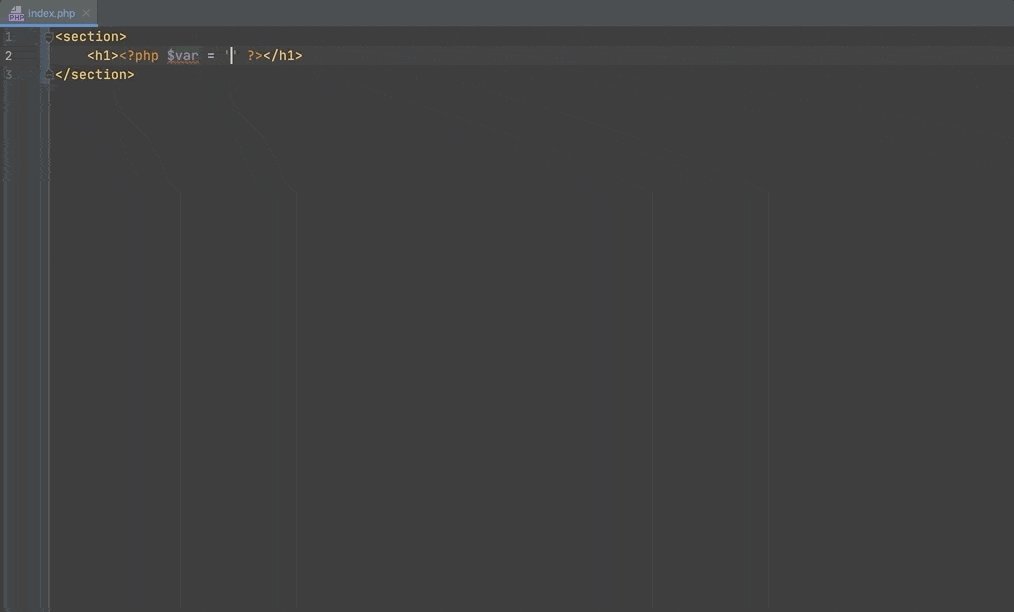
- Finally, use your new live template by typing
pppand hitting enter:

Conclusion
Writing simple Live Templates like the one above dramatically reduces the time spent on tiny, but regular tasks.