How to add WP’s customizer CSS into the classic editor
April 23rd, 2022Recently, a newly acquired client needed the styling from the Customizer’s custom CSS to show in the classic editor (TinyMCE). In all my years of working with WordPress, this was the first time I’d had this request, so, knowing that you can inject styling into the TinyMCE editor, I set about finding a solution. There […]
How to reveal the footer from under the content, using position sticky
April 19th, 2022Once upon a time, a challenge like this, where you want to reveal a footer when the end of the content is reached, would have needed position: fixed|absolute and a bit of JavaScript to calculate the dynamic height of the footer, for responsiveness. Thankfully, we now have a much simpler solution, using sticky positioning. With […]
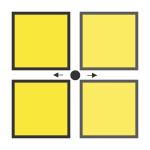
How to create a horizontally scrolling section with 2 rows using CSS grid
September 9th, 2020Creating horizontal scrolling of multiple rows with display: grid is easy. CSS grid provides powerful layout options to help achieve all sorts of page layouts.
Use the hover media query to detect mobile devices
April 13th, 2020Have you needed to apply styling to only touch devices, or only non-touch devices? Well, great news, the hover media query can ease your woes.
Inlining CSS – the Good, the Bad and the Ugly
November 26th, 2019I’m a sucker for performance gains to the point that I’m convinced I’m actually losing time overthinking it – 🤔 A good example is CSS delivery and it’s always interesting to get others’ opinions on how important they consider styling performance to be and how they measure it. Inlining – good/bad/ugly? Good I see genuine […]
How to break long words using CSS @supports
November 7th, 2018Recently, I had an odd scenario where wrapping long text needed either word-wrap, overflow-wrap or word-break to achieve the same overflow pattern across different browsers. To arrive at a suitable solution I opted to use @supports to maintain control of the declarations. What is @supports? @supports is a feature query, whose associated block of statments […]
Nesting CSS Media Queries
October 28th, 2018Processing styling rules based on certain criteria, such as viewport width, is achieved using the @media conditional group rules. As of October 2018, all modern browsers support nested @media queries. What’s a @media query? Here’s a simple example of a media query to make the text 10% bigger on devices with a screen (viewport) wider than 768px […]